SF Symbol Changes in iOS 15.2
Introduction
When examining the iOS 15.2 simulator in Xcode 13.2 beta 2, I noticed that there had been a few changes to SF Symbols. [EDIT: Xcode 13.2 Release Candidate has now been released and there have been no additional changes since beta 2.]
There are now seven different sets of symbols to consider:
- SF Symbols v1.1 available in iOS/iPadOS/tvOS/Mac Catalyst 13.0, watchOS 6.0 and macOS 11.0
- SF Symbols v2.0 available in iOS/iPadOS/tvOS/Mac Catalyst 14.0, watchOS 7.0 and macOS 11.0
- SF Symbols v2.1 available in iOS/iPadOS/tvOS/Mac Catalyst 14.2, watchOS 7.1 and macOS 11.0
- SF Symbols v2.2 available in iOS/iPadOS/tvOS/Mac Catalyst 14.5, watchOS 7.4 and macOS 11.3
- SF Symbols v3.0 available in iOS/iPadOS/tvOS/Mac Catalyst 15.0, watchOS 8.0 and macOS 12.0
- SF Symbols v3.1 available in iOS/iPadOS/tvOS 15.1, Mac Catalyst 15.1, watchOS 8.1 and macOS 12.0
- SF Symbols v3.2 available in iOS/iPadOS/tvOS 15.2, Mac Catalyst 15.2, watchOS 8.3 and macOS 12.1
At the time of writing, the latest version of Apple’s own SF Symbols Mac app is v3.1 (build 63) and has not been updated to include these latest changes. [EDIT: v3.2 (build 67) was released late December 2021 and includes the symbols added in iOS 15.2.]
My own Adaptivity app is a tool for iOS developers and designers, and one of its many features is a very comprehensive view to browse SF Symbols. It can view any of the SF Symbol data sets that your device supports. The screenshots in this article were taken from version 8.4 and demonstrate the symbol changes in iOS 15.2.
For a detailed list of symbols that were added or renamed in earlier iOS versions, see my previous articles:
- SF Symbols Changes in iOS 14.0 (SF Symbols 2.0)
- SF Symbols Changes in iOS 14.2 (SF Symbols 2.1)
- SF Symbols Changes in iOS 14.5 (SF Symbols 2.2)
- SF Symbols Changes in iOS 15.0 (SF Symbols 3.0)
- SF Symbols Changes in iOS 15.1 (SF Symbols 3.1)
Changes in SF Symbols 3.2
There are relatively few changes this time:
- New symbols 15 new symbols, but 2 are right-to-left localizations of existing symbols
- Restricted symbols 10 new symbols are restricted
- Hierarchical / Palette rendering 6 new symbols support the hierarchical and palette render modes
There are no renames or changes to multicolor symbols.
Added Symbols
These are the 15 new symbols in iOS 15.2:
airpods.gen3
airpod.gen3.right
airpod.gen3.left
airpods.gen3.chargingcase.wireless
airpods.gen3.chargingcase.wireless.fill
beats.fit.pro
beats.fit.pro.left
beats.fit.pro.right
beats.fit.pro.chargingcase
beats.fit.pro.chargingcase.fill
rectangle.leadinghalf.filled
rectangle.trailinghalf.filled
square.3.layers.3d.down.right.slash
square.3.layers.3d.down.left.slash
square.3.stack.3d.slashAdaptivity’s ‘Availability’ annotation (selected from the Info icon in the bottom right) adds a small 15.2+ annotation to symbols which are new in iOS 15.2. To make it easier to see which symbols are not supported in iOS 13, there is no annotation shown for symbols that were available in iOS 13 (unless they were renamed since).
Adaptivity also has a custom ‘Added’ collection which shows all the symbols that have been added in the data set you are viewing:

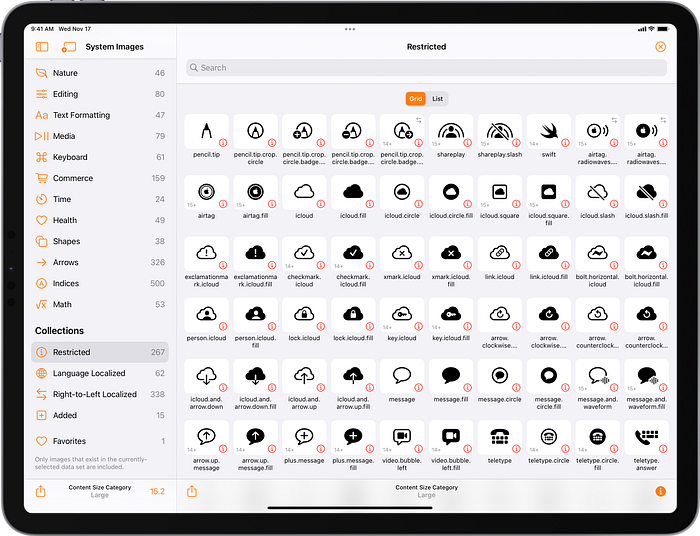
Restricted Symbols
In Adaptivity, a red ⓘ button indicates a symbol is restricted. Tapping the button shows an alert explaining how the symbol can be used. Adaptivity also has a custom ‘Restricted’ collection which shows just the restricted symbols. The 10 new restricted symbols brings the total number in iOS 15.2 to 267:

Hierarchical and Palette Symbols
The screenshot above in the “Added Symbols” sections shows the 6 new symbols which support hierarchical and palette render modes. Here’s a closer look at two of them:

Localized Variants
Apple’s naming conventions use words such as leading, trailing, forwardand backward for symbols that have right-to-left localized variants. In general (but not always), symbols with words such as left and right do not change. There are many symbols which come with both fixed left/right and localized leading/trailing versions.
The text.justify.leading andtext.justify.trailing symbols added in iOS 15.1 are named to suggest they ought to change appearance, but still do not. See SF Symbols Changes in iOS 15.1 for more information.
Adaptivity has an optional right-to-left annotation (⇄) to identify symbols that have right-to-left localizations. There is a custom ‘Right-to-Left Localized’ collection to make them easy to find. Adaptivity can also show the image variants for right-to-left and language localizations.
The new rectangle.leadinghalf.filled
and rectangle.trailinghalf.filled symbols are right-to-left localizable versions of the existing rectangle.lefthalf.filled and rectangle.righthalf.filled symbols.

Resources
WWDC 2021: 10097, What’s new in SF Symbols
WWDC 2021: 10288, Explore the SF Symbols 3 app
WWDC 2021: 10251, SF Symbols in UIKit and AppKit
WWDC 2021: 10349, SF Symbols in SwiftUI
WWDC 2020: 10207, SF Symbols 2
WWDC 2019: 206, Introducing SF Symbols
Human Interface Guidelines: SF Symbols
Adaptivity
Adaptivity has many other features in addition to browsing SF Symbols. It is primarily a tool to visualize the different window sizes, layout margins, readable content guides, bar heights and Dynamic Type sizes that a modern, adaptive, iOS app uses when running on different devices and iPad multitasking sizes. There are also views for browsing System Colors, System Fonts and System Materials, and a view for exploring iPadOS Pointer Interactions. In iOS/iPadOS 15 you can also configure UISheetPresentationController options for modally-presented view controllers.
The app is a universal purchase and includes the Mac Catalyst version. On macOS 11 and later, this is “optimised for Mac” with native controls and does not scale content. If you are an iOS developer or designer, I’m sure you will find Adaptivity very useful. Testimonials, more screenshots and information on all the features is available on my web site.
Other Articles That You Might Like
I have written articles on How iPad Apps Adapt to the New 8.3" iPad Mini, How iOS Apps Adapt to the various iPhone 12 Screen Sizes, Bringing Adaptivity to Mac Catalyst, How to Switch Your iOS App and Scene Delegates for Improved Testing and the View Controller Presentation Changes in iOS 13.
The search algorithm used in Adaptivity’s System Colors and System Images views is described in A Simple, Smart Search Algorithm for iOS in Swift. I have also written about Working with Multiple Versions of Xcode and how to Hide Sensitive Information in the iOS App Switcher Snapshot Image.
If you found any of these articles helpful then please take a look at my apps in the iOS App Store to see if there’s anything that you’d like to download (especially the paid ones 😀).
If you work with a lot of Xcode projects you might like my Mac Menu Bar utility XcLauncher. It’s like having browser bookmarks for your favorite Xcode projects, workspaces, playgrounds, and Swift packages. There is more information on my website about XcLauncher’s features.
