SF Symbol Changes in iOS 16.0
Introduction
In WWDC 2022: What’s New in SF Symbols 4, Apple announced the latest updates to SF Symbols. There are now over 4000 symbols, the default render mode will use hierarchical for some symbols, and a new Variable Color feature progressively colors parts of some symbols to highlight changing state.
There are now ten different sets of symbols to consider:
- SF Symbols v1.0 available in iOS/iPadOS/tvOS/Mac Catalyst 13.0, watchOS 6.0 and macOS 11.0
- SF Symbols v1.1 available in iOS/iPadOS/tvOS/Mac Catalyst 13.1, watchOS 6.1 and macOS 11.0
- SF Symbols v2.0 available in iOS/iPadOS/tvOS/Mac Catalyst 14.0, watchOS 7.0 and macOS 11.0
- SF Symbols v2.1 available in iOS/iPadOS/tvOS/Mac Catalyst 14.2, watchOS 7.1 and macOS 11.0
- SF Symbols v2.2 available in iOS/iPadOS/tvOS/Mac Catalyst 14.5, watchOS 7.4 and macOS 11.3
- SF Symbols v3.0 available in iOS/iPadOS/tvOS/Mac Catalyst 15.0, watchOS 8.0 and macOS 12.0
- SF Symbols v3.1 available in iOS/iPadOS/tvOS/Mac Catalyst 15.1, watchOS 8.1 and macOS 12.0
- SF Symbols v3.2 available in iOS/iPadOS/tvOS/Mac Catalyst 15.2, watchOS 8.3 and macOS 12.1
- SF Symbols v3.3 available in iOS/iPadOS/tvOS/Mac Catalyst 15.4, watchOS 8.5 and macOS 12.3
- SF Symbols v4.0 available in iOS/iPadOS/tvOS/Mac Catalyst 16.0, watchOS 9.0 and macOS 13.0
An app can only use symbol names that are supported by the OS version it is running on. Symbols that were renamed are still available using their earlier names for backwards compatibility, but the newer names will not work on older iOS versions.
The minimum iOS deployment version of your app will determine which symbols you can use and whether you must keep using the older names (or use runtime availability checks to use the new names or newer symbols on later versions).
For a detailed list of symbols that were added or renamed in earlier iOS versions, see my previous articles:
- SF Symbols Changes in iOS 14.0 (SF Symbols 2.0)
- SF Symbols Changes in iOS 14.2 (SF Symbols 2.1)
- SF Symbols Changes in iOS 14.5 (SF Symbols 2.2)
- SF Symbols Changes in iOS 15.0 (SF Symbols 3.0)
- SF Symbols Changes in iOS 15.1 (SF Symbols 3.1)
- SF Symbols Changes in iOS 15.2 (SF Symbols 3.2)
- SF Symbols Changes in iOS 15.4 (SF Symbols 3.3)
The purpose of this article is to describe what has changed in SF Symbols in iOS 16.0, not how to write code to use the new features. The “Resources” section towards the end of this article has links to some WWDC videos and blog posts which explain how to use the new features.
SF Symbol Browsing Apps
Apple updated their SF Symbols Mac app to support the new symbols and Variable Color in iOS 16.0. The initial version 4.0 (build 75) included the symbols in iOS 16 beta 1. Around 8th July, version 4.0 (build 76.1) was released and included the changes in iOS 16.0 beta 2. At the time of this update (29th July), the latest iOS 16.0 version is beta 4. We are still waiting for an update to Apple’s app to include the changes in beta 3 and 4.

My own Adaptivity app is a tool for iOS developers and designers, and one of its many features is a very comprehensive view to browse SF Symbols. It can view any of the SF Symbol data sets that your device supports and will show symbol names that are valid for that data set. It will not show a newer name for any symbols that have been renamed in a later version.
I take great pride and invest a lot of time and effort in keeping Adaptivity up to date. The iPhone and iPad screenshots in this article were taken from a pre-release version of Adaptivity v9.0 built with Xcode 14 and demonstrate the symbol changes in iOS 16.0 and new Variable Color support.
Since SF Symbol names are just strings, Adaptivity v8.12 in the App Store also supports viewing the latest symbols (as of beta 4) when on a device running iOS 16.0 beta or macOS 13 beta. The app is a universal purchase and works on iOS/iPadOS and Mac Catalyst. If you want instant access to the symbol names and unicode characters right from the menu bar on your Mac, check out SF Menu Bar.
Changes in SF Symbols 4 (Beta 1)
iOS/iPadOS 16 beta 1 was released on 6th June 2022. There are far too many changes to SF Symbols to list them all in detail. The changes fall into several different categories:
- New symbols 698 new symbols have been added; some have restricted usage
- Automatic render mode The default render mode now chooses monochrome or hierarchical appearance, depending on the symbol
- Variable Color symbols 150 symbols have Variable Color support to highlight changing state
- Renamed symbols 24 existing symbols have been renamed
- Localized variants More right-to-left localized symbols, more localized versions of symbols which include letters, punctuation or numeric digits
New Symbols
There are 722 symbols in the ‘What’s New’ category in SF Symbols v4.0 (build 75) but some of them are renamed versions of existing symbols rather than completely new symbols (see below for more information).

A total of 698 symbols were added in iOS 16.0 beta 1. Adaptivity’s optional ‘Availability’ annotation (selected from the Info icon in the bottom right) adds a small 16.0+ annotation to symbols which are new in iOS 16.0. To make it easier to see which symbols are not supported in iOS 13.0, there is no annotation shown for symbols that were available in iOS 13.0 (unless they were renamed since; see below for more information).
Adaptivity also has an ‘Added’ smart collection which includes just the symbols that have been added in the data set you are viewing:

Automatic Render Mode
In previous iOS versions, the default render mode for SF Symbols was monochrome. A new Automatic mode is the default on iOS 16. It uses monochrome for the vast majority of symbols but uses a hierarchical appearance for some symbols that Apple believe look better rendered that way. New API in iOS 16.0 allows monochrome rendering to be explicitly requested.
Adaptivity’s ‘Render Mode’ setting (selected from the Info button in the bottom right) allows any of the render modes supported by the data set being viewed to be selected. In the screenshot below, the various computer and iPhone symbols have lighter colors for the screens in Automatic and would be transparent in Monochrome.

Variable Color Symbols
SF Symbols added support for Variable Color in iOS 16.0. There are 150 symbols in the ‘Variable’ category in iOS 16.0 beta 1:

Adaptivity’s ‘Variable Color’ configuration in the toolbar allows Variable Color to be turned on or off and to configure the percentage. In my testing, some symbols aren’t rendering correctly in Variable Color in the Monochrome or Multicolor render mode, but do render correctly in Hierarchical and Palette. This was fixed in beta 3.
Apple claim that Variable Color can be used in conjunction with each of the different render modes but that seems to have been broken in beta 2 and it is no longer possible to use Variable Color with multicolor rendering. This was also fixed in beta 3.
Renamed Symbols
24 existing symbols have been renamed in iOS 16.0 beta 1. For apps that support earlier iOS versions, the older names must be used. When running on iOS 16.0 and later, either name can be used.
As in the past, there appears to be several different reasons for renames:
- Naming E.g.
logo.playstationis nowplaystationlogo(but this was renamed again in beta 2, see later) - Word order consistency E.g.
phone.fill.arrow.down.leftis nowphone.arrow.down.left.fill - More descriptive names E.g.
wrenchis nowwrench.adjustable
When the right sidebar is enabled, Apple’s SF Symbols Mac app shows availability information and, if applicable, the deprecated name for the selected symbol. Adaptivity is smart enough to display the latest names suitable for the data set you are viewing; it will not show the new name for any symbols which were renamed in later data sets.
Adaptivity also makes it very easy to see renamed symbols. When the ‘Availability’ annotation is enabled, a list of iOS versions is shown for symbols that have been renamed since they were first added. For example, a 16.0+,15.0 annotation indicates that a symbol was added in iOS 15.0 but has been renamed in iOS 16.0. Some symbols have been renamed multiple times, e.g. dial.low shows a 16.0+,14.0,13.0 annotation to indicate it was available in iOS 13.0, renamed in iOS 14.0 and renamed again in iOS 16.0.
Adaptivity also has a ‘Renamed’ smart collection which shows all the symbols that have been renamed in the data set you are viewing:

A long press on a symbol shows a larger image in a context menu preview, along with the symbol name, availability, any deprecated names, and supported rendering modes. You can quickly copy the name to the clipboard (and, thanks to Universal Clipboard, this will be available for pasting into your code on another device). For symbols that have been renamed in the data set you are viewing (or earlier), choose which version to copy. The List view also shows the availability information and any deprecated names in each table cell:

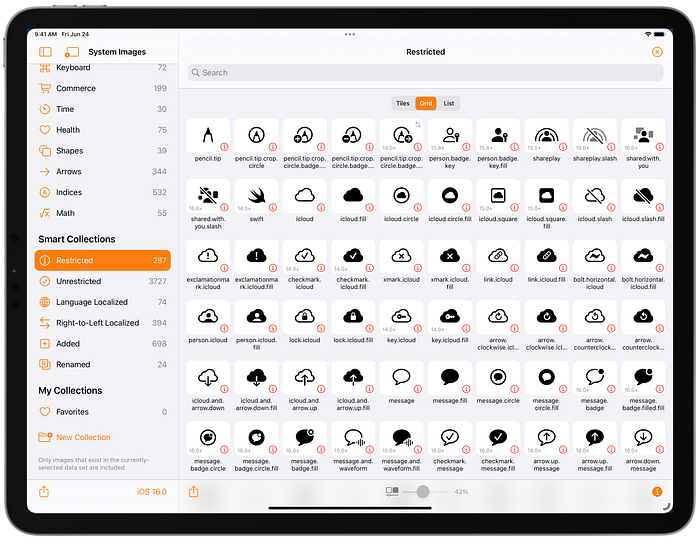
Restricted Symbols
The number of restricted symbols has increased from 269 in iOS 15.4 to 287 in iOS 16.0 beta 1. In Adaptivity and Apple’s SF Symbols app, a red ⓘ button indicates a symbol is restricted. Tapping the button shows an alert explaining how the symbol can be used. Adaptivity also has a ‘Restricted’ smart collection which includes just the restricted symbols. There is also an ‘Unrestricted’ smart collection which includes just the symbols that are not restricted.

Localized Variants
Symbols that contain letters (e.g. textformat.size) show non-English characters in place of the “A”. Some symbols (e.g. thegoforward.5 etc. series of symbols) show the numerals in Arabic or Hindi. When the right sidebar is enabled, Apple’s SF Symbols Mac app shows localization information for the selected symbol.
Adaptivity has an optional language localization annotation (a globe icon) to identify symbols with language localizations. Adaptivity also has a ‘Language Localized’ smart collection to make them easy to find. iOS 16.0 beta 1 increases the number of symbols with language localizations to 74 (compared with iOS 15.4’s 62).
Long pressing a symbol with a language localization reveals a “Show Localizations” context menu action which presents another view showing the localized variants. If the ‘Availability’ annotation is enabled, each variant will show the iOS version in which it was first available (unless it was iOS 13.0).

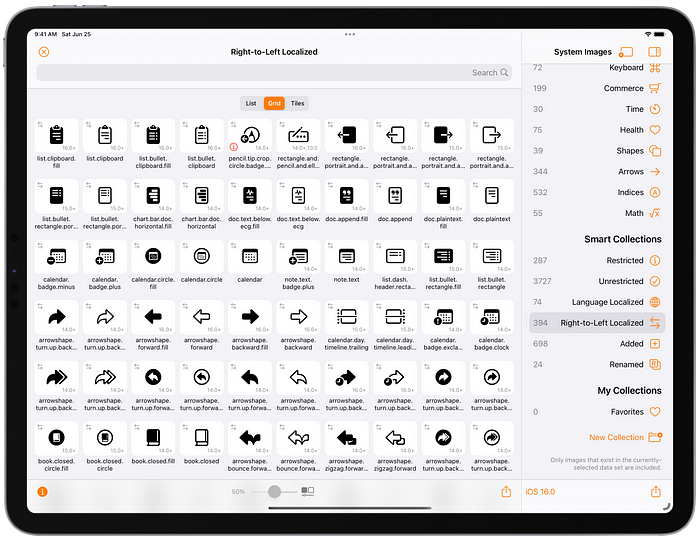
Some symbols appear partially or fully horizontally-flipped in right-to-left localizations. Adaptivity has an optional right-to-left annotation (⇄) to identify symbols that have right-to-left localizations. Adaptivity also has a ‘Right-to-Left Localized’ smart collection to make them easy to find.
iOS 16.0 beta 1 increases the number of symbols with right-to-left localizations to 394 (compared with iOS 15.4’s 338).

Some of the symbols with right-to-left localizations are separate symbols so that a non-right-to-left localized version is also available. Apple uses words such as left and right for symbols which are not right-to-left localized and words such as leading, trailing, forward and backward for symbols which are right-to-left localized.
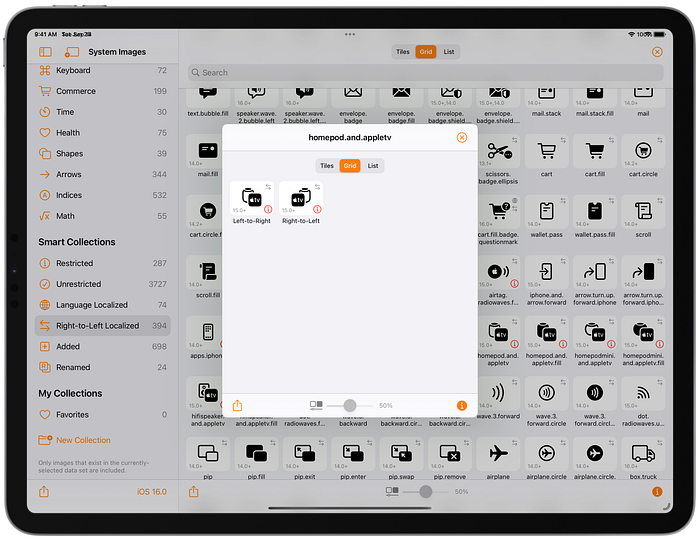
As with language localizations, a long press on a right-to-left localized symbol reveals a “Show Localizations” context menu action to show both left-to-right and right-to-left variants (and any language localizations if the symbol is also localized to other languages):

Adaptivity also has an option in its Setting screen to force a right-to-left layout. This flips the entire user interface in the same way as the Right-to-Left Pseudolanguage option that can be configured in Xcode’s scheme settings when running your own app. The order in which the symbols are listed flips left-to-right (because the whole user interface flips), but only the right-to-left localized symbols actually change appearance. The “Show Localizations” context menu action is still available to also view the left-to-right variant.

Changes During the iOS 16.0 beta
To help developers keep up with changes during the beta cycle, Adaptivity has smart collections to highlight the symbols which were added or renamed in later beta versions. I also update the App Store version of Adaptivity to show these collections when run on iOS/iPadOS 16.0 beta. Even though App Store builds currently have to be built with Xcode 13.x (and cannot use iOS 16 APIs), it is still possible to show the new symbols since the images are loaded via their names as strings.
These beta smart collections will be removed after iOS/iPadOS 16 is publicly released and Adaptivity’s big iOS 16.0 update is released in the App Store. Future updates to this article will highlight the changes that occurred during the iOS 16.0 beta cycle.
Symbols added in iOS 16.0 which were then renamed in a later beta will not be available under their old names; backwards compatibility only exists for renamed symbols whose original name was in a released version of iOS. Neither Adaptivity nor Apple’s SF Symbols app will show names that only existed during the beta cycle.
iOS 16.0 Beta 2
There were 137 new symbols and 5 renamed symbols in iOS 16.0 beta 2. Apple’s SF Symbols Mac app has was updated to include them around 8th July in build 76.1. Adaptivity includes the latest data and has ‘Added in Beta 2’ and ‘Renamed in Beta 2’ smart collections to highlight the changes. A great many of the new symbols are for sports or weather.

Two of the symbols added in beta 2 are restricted and can only be used to refer to Apple’s Shazam:
shazam.logo
shazam.logo.fillTwo symbols that were added in iOS 15.0 and renamed in iOS 16.0 beta 1 have been renamed again in beta 2:
logo.playstation → playstationlogo → playstation.logo
logo.xbox → xboxlogo → xbox.logoFor consistency, applelogo (added in iOS 14.0) has been renamed to apple.logo in beta 2.
Two symbols added in beta 1 have been renamed in beta 2:
light.beacon → light.beacon.max
light.beacon.fill → light.beacon.max.fillThis is to make way for two new symbols in beta 2:
light.beacon.min
light.beacon.fill.minFour symbols added in beta 1 gained Arabic localizations in beta 2:
checkmark.circle.badge.questionmark
checkmark.circle.badge.questionmark.fill
clock.badge.questionmark
clock.badge.questionmark.fillSix symbols added in beta 1 gained right-to-left localizations in beta 2:
gear.badge
message.badge
message.badge.filled.fill
message.badge.circle
message.badge.circle.fill
message.badge.fillThere were also tweaks to the supported render modes for some symbols, changes to the order in which some symbols are listed, and changes to the symbols included in some categories.
iOS 16 Beta 3
There was tiny change in iOS 16.0 beta 3: moon.haze.fill now supports multicolor rendering.
iOS 16 Beta 4
There were 35 new symbols and 2 renamed symbols in iOS 16.0 beta 4. Apple’s SF Symbols Mac app has not yet been updated to include these changes (nor the change in beta 3). Adaptivity includes the latest data and has ‘Added in Beta 4’ and ‘Renamed in Beta 4’ smart collections to highlight the changes. Most of the new symbols are related to vehicles.

Note that tv.and.mediabox.fill is one of the symbols which shows a hierarchical appearance in the automatic render mode.
One of the renamed symbols is face.smiling.inverse. This was known as smiley.fill in iOS 13 and was previously renamed in iOS 14 as face.smiling.fill.
The other renamed symbol is person.and.background.dotted. This was added in iOS 16 beta 2 with the name person.crop.background.dotted. Since that name was never publicly released, there is no backward compatibility and it will not be valid going forward.
Hierarchical and palette render modes are supported by 26 of the new symbols. Multicolor support is claimed for 5 of the new symbols but only 2 of them (nosign.app.fill and hand.app.fill) actually do support it. None of the new symbols support variable color.
iOS 16 Beta 5
There were no changes that I could find to SF Symbols in iOS 16 beta 5.
At the time of this update, 9th August 2022, Apple’s own SF Symbols app has not been updated since version 4.0 (build 76.1) and only includes the changes up to iOS 16.0 beta 2; the changes in beta 3 and 4 are not included.
Resources
Apple
WWDC 2022: 10157, What’s new in SF Symbols 4
WWDC 2022: 10158: Adopt Variable Color in SF Symbols
WWDC 2021: 10097, What’s new in SF Symbols
WWDC 2021: 10288, Explore the SF Symbols 3 app
WWDC 2021: 10251, SF Symbols in UIKit and AppKit
WWDC 2021: 10349, SF Symbols in SwiftUI
WWDC 2020: 10207, SF Symbols 2
WWDC 2019: 206, Introducing SF Symbols
Human Interface Guidelines: SF Symbols
Other Articles
How to dynamically adjust the color of an SF Symbol by Paul Hudson
The Complete Guide to SF Symbols by Paul Hudson
SF Symbols: The benefits and how to use them guide by Antoine van der Lee
SF Symbols Changes in iOS 14.0
SF Symbols Changes in iOS 14.2
SF Symbols Changes in iOS 14.5
SF Symbols Changes in iOS 15.0
SF Symbols Changes in iOS 15.1
SF Symbols Changes in iOS 15.2
SF Symbols Changes in iOS 15.4
Adaptivity
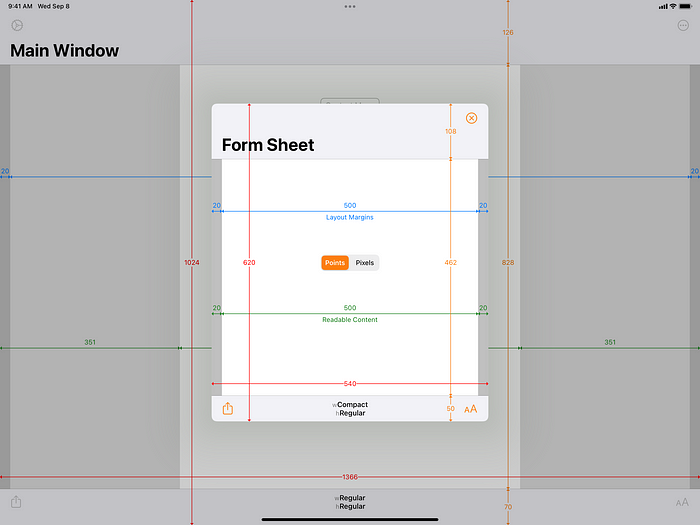
Adaptivity has many other features in addition to browsing SF Symbols. It is primarily a tool to visualize the different window sizes, layout margins, readable content guides, bar heights and Dynamic Type sizes that a modern, adaptive, iOS app uses when running on different devices and iPad multitasking sizes.

This is very useful to see how apps which support multitasking behave with the new Stage Manager feature on iPadOS 16.
There are also views for browsing System Colors, System Fonts and System Materials, and a view for exploring iPadOS Pointer Interactions. In iOS/iPadOS 15 you can also configure UISheetPresentationController options for modally-presented view controllers.
The app is a universal purchase and includes the Mac Catalyst version. On macOS 11 and later, this is “optimised for Mac” with native controls and does not scale content. If you are an iOS developer or designer, I’m sure you will find Adaptivity very useful. Testimonials, more screenshots and information on all the features is available on my web site.
SF Menu Bar
SF Menu Bar is a menu bar app for the Mac which is powered by the same SF Symbol data as Adaptivity. When run on macOS 13 beta, it will show symbols added in iOS 16/macOS 13. More information is available on my web site.

(I’m not running macOS 13 beta, so this screenshot does not show the iOS 16 data set as being available.)
Other Articles That You Might Like
I have written articles on Xcode Build Times with Custom SF Symbols, How iPad Apps Adapt to the New 8.3" iPad Mini, How iOS Apps Adapt to the various iPhone 12 Screen Sizes, Bringing Adaptivity to Mac Catalyst, How to Switch Your iOS App and Scene Delegates for Improved Testing and the View Controller Presentation Changes in iOS 13.
The search algorithm used in Adaptivity’s System Colors and System Images views is described in A Simple, Smart Search Algorithm for iOS in Swift. I have also written about Working with Multiple Versions of Xcode and how to Hide Sensitive Information in the iOS App Switcher Snapshot Image.
If you found any of these articles helpful then please take a look at my apps in the iOS App Store to see if there’s anything that you’d like to download (especially the paid ones 😀).
If you work with a lot of Xcode projects you might like my Mac Menu Bar utility XcLauncher. It’s like having browser bookmarks for your favorite Xcode projects, workspaces, playgrounds, and Swift packages. There is more information on my website about XcLauncher’s features.
